Comment créer un site web moderne dynamique, et responsif en utilisant le CMS Odoo 14.
Introduction
Afin de donner une forte image à votre entreprise sur le web, il est indispensable que vous donniez une grande importance à votre site web, en concevant un site web dynamique responsif avec la rédaction régulière du contenu afin qu’il soit mieux référencé sur le web .
Avec le CMS (Content Management System) d’Odoo 14, vous pouvez en quelque clics seulement créer votre site prêt à l’emploi, sans avoir des connaissances de programmation web.
En utilisant la technique drag & drop (cliquer déplacer), et avec une bibliothèque très riche en termes de widgets, et des composants graphiques, facilite énormément la création de votre site.
Le CMS Odoo , dans sa version 14, est nettement amélioré en le comparant aux précédentes versions. C’est une nécessité causée par la pandémie Covid 19, qui a poussé les consommateurs à changer leurs habitudes d’achat en se dirigeant de plus en plus vers l’achat en ligne.
Installation du CMS Odoo 14
Odoo est un système composé de plusieurs applications parfaitement liées et synchronisées.
De même façon, la partie frontend qui constitue la partie web de l’entreprise est parfaitement liée à la partie backend qui représente les processus internes de l’entreprise.
Si par exemple, vous décidiez de commencer la digitalisation de votre entreprise en intégrant la partie vente et site web, vous n’avez qu’à installer ces modules, puis par la suite intégrer la gestion de stock qui sera liée à votre site web et qui permettra d’effectuer du e-commerce lié, et qui mettra à jour la disponibilité des produits en temps réel.
Dans le présent article, nous commençons par la création de notre site web, nous devons donc installer CMS Odoo 14.
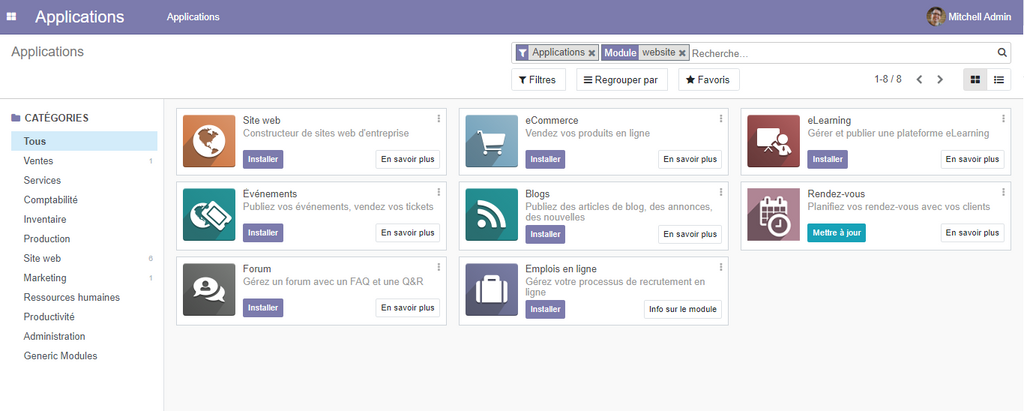
Pour se faire rendez vous sur la partie applications, puis tapez website dans la barre de recherche.
Comme vous pouvez le constater, vous aurez une liste des applications liées à la partie web de notre système.
Dans notre article nous commençons par l’installation de l’application website, en cliquant sur le bouton installer.
Choix du thème de votre site :
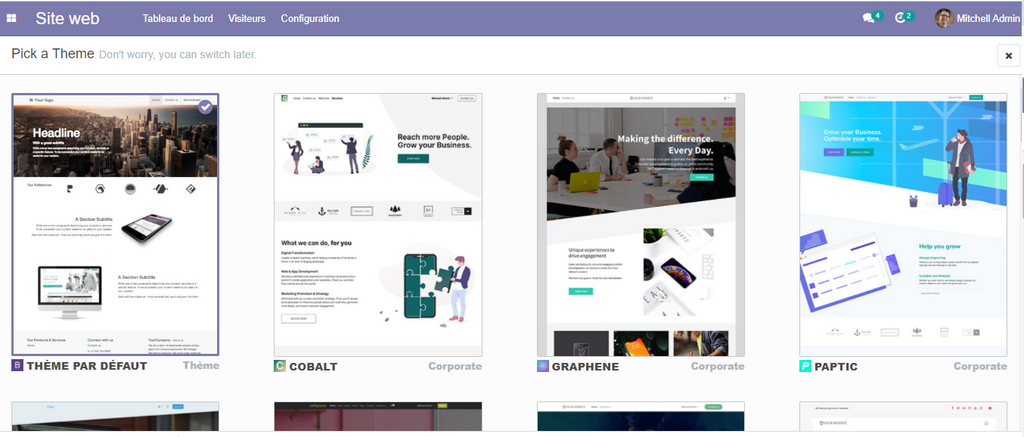
Dès que l’installation se termine, et puisque nous avons choisi l’option (démo) lors de l’installation de notre première base de données (Consulter l’article installation de vos premières applications pour plus de détails), Odoo nous donne la possibilité de choisir un thème à installer sur notre site web.
Choisissez un thème puis cliquez sur utiliser ce thème passez à l’étape suivante.
Pour des raisons de simplicité, nous pouvons choisir le thème par défaut, puis patientez pendant que le thème sera installé.
Visite guidée de l’interface du CMS Odoo 14 :
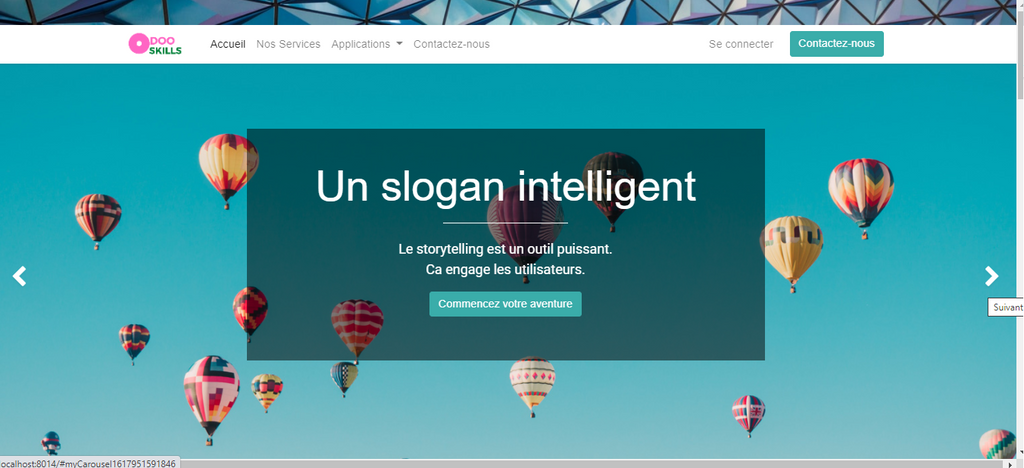
Après l’installation de notre thème par défaut, Odoo nous oriente directement vers notre CMS, pour commencer l'édition et la création de nos premières pages de notre site web.
Pour rappel, Le CMS (Content Management System) ou système de gestion de contenu, est un système qui nous permet de faciliter la gestion de notre site web, en l’ajoutant/Modifiant du contenu, selon notre besoin.
Dans ce qui suit, nous découvrirons les outils performants du CMS d’Odoo, qui nous permettront de gérer facilement notre contenu du site web.
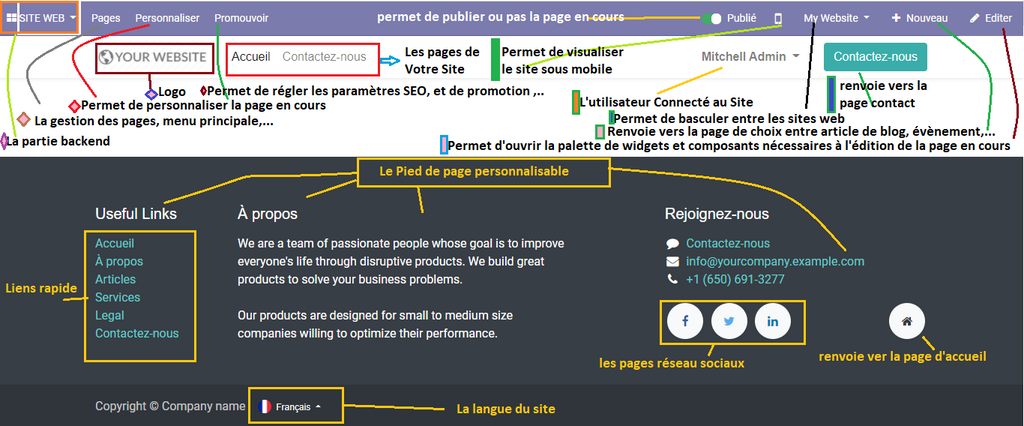
Le Menu d'Édition de notre site web

Le CMS Odoo, nous met à notre disposition en haut un menu, composé par les options nécessaires à la gestion de notre site web.
A gauche se trouve les outils liés à la gestion des pages, du menu principale, et du référencement, et à droite nous aurons principalement le bouton Editer, qui nous facilite l'édition de la page en cours, le bouton de navigation entre les sites web, et un bouton qui permet d’ajouter un nouveau contenu.
Juste après ce menu, se trouve notre site web, on peut donc visualiser sur place l’effet des modifications, sans avoir à sortir de notre système et taper à chaque fois F5, pour visualiser les changements.
Par défaut , les pages sont non publiées, puisqu'elles sont en mode brouillon, pour les publier il suffit de cliquer en haut sur l’option publier, le contenu sera en ligne sur place.
Après l’installation de notre thème par défaut, Odoo nous oriente directement vers notre CMS, pour commencer le travail de personnalisation, et à droite la boîte à outils et widgets sera ouverte pour nous pour choisir les composants souhaités, une fois terminé nous cliquons sur le bouton enregistrer.
La boîte à outils et widgets nécessaires à la personnalisation
Le bouton d’édition, qui se trouve à droite de la barre de menu, permet d’ouvrir une palette composée d’une liste très riche de widgets prêts à être utilisés directement sur notre page en cours.
Cette palette est composée de trois ongles :

L’onglet Elément :
qui contiendra les éléments web nécessaires à la création des pages web, une simple opération de cliquer déplacer est votre composant ( banner, cover, image, comparaison,…) sera prêt à publier !
On distingue principalement quatre catégories de widgets :
Les éléments de structure :

o Banner, Cover, Texte Image, Image Texte, Titre, Texte, Nombre, Image, Colonnes, Grands Box, Masonry, Composants, Galerie image, Mure d’images, carrousel , Liste de média , montrer des cas, parallaxe.
Les éléments de fonctionnalités

o Comparaison, Equipe, Appel à l’action, référence, Accordéon, grid de composants, table de
matières, liste de prix , Item , Onglets, Timeline (ligne de temps) , étapes et quatations .
Les éléments de contenu dynamique :

o Formulaire, google map, carrousel dynamique, dynamique carrousel , popup, facebook, compteur chronos, bulletin d’information popup, groupe de discussion, défiler les tweets.
Les éléments de contenu interne

o Le séparateur, l’alerte, le rating, carte, partage, texte hilight, chart, barre de progression, badge,
bloc de « quotes » lettre d’information
L’onglet Style :
cet onglet ne sera actif que lorsqu’on choisit l’élément web ou le widget, et permet d’afficher les options de cet élément , comme l’arrière-plan, le nombre de colonnes, la couleur, ….
L’onglet Options:
qui comporte les éléments graphiques générale du site, comme le thème, les couleurs, les polices,…
Modifier la page d’accueil de notre site web :

La page d’accueil est une page particulière de votre site web, est qui doit être bien présentée.
Elle doit contenir des informations qui sautent aux yeux, et qui donnent l’essentiel de l’activité de votre entreprise.
Plusieurs widgets peuvent être utilisés comme le widget Titre , Texte image, Cover,…
Dans notre exemple nous utilison le widget carrousel , Pour se faire, Cliquez donc sur la page Accueil, puis à droite en haut cliquer sur le bouton editer, la boite à outil sera prête à utiliser, chercher l’élément carrousel, qui se trouvent en bas de la boite d’éléments web.
Cliquer déplacer le composant sur la page d’accueil, à droite l’ongle style s’active pour faire les autres réglages nécessaires (arrière plan, le nombre de slides (par défaut 3, vous pouvez ajouter d’autres slides) ,….
Vous pouvez ajouter autant de composants souhaités, vous n’avez qu’à cliquer déplacer le composant sur la page en cours.
Une fois terminé, n'oubliez pas de sauvegarder les modifications.
Puisque c’est une page d’accueil, vous remarquez que l'option publié est activée par défaut (situé en haut du menu d’édition).
Ajouter une page à Propos :
Pour ajouter une page à notre site, il suffit de cliquer sur le nouveau bouton Nouveau, qui se situe en haut à droite, puis choisir l’option page sur la page de choix du nouveau élément à créer ( Article de blog, cours en ligne,….) .
Une fois l’option page choisie, une fenêtre s’affiche pour nous demander de donner un nom à notre page, mettez le nom : A Propos par exemple, sélectionnez l’option ajouter au menu principal, puis cliquer sur Continuer.
Voila La page sera créée en mode édition, et le panneau de widget s’ouvre pour que vous commencer directement l'édition de votre contenu.
Déposer par exemple le widget Header pour donner un titre accrochant, vous pouvez ajouter le widget team, et un autre widget de passer à l’action.
Bref, Vous avez à votre disposition une bibliothèque très riche de composants graphiques qui suffira pour mettre n’importe quel contenu, Texte, image, newsletter, popup, compteur,…
Prenez le temps pour essayer les éléments proposés, pour avoir une idée claire sur les fonctionnalités de chaque widget.
Une fois terminé cliquer sur le bouton sauvegarder, vous remarquez que la page nouvellement créé sera par défaut, non publié pour vous permettre d’éditer le contenu à tête reposée, une fois les changement sont terminés, vous n’avez qu’à glisser l’option Non publié pour la rendre Publié, La mise à jour sera faite sur place.
Une dernière chose qu’on doit faire sur notre page nouvellement créée, est de le la mettre dans le bon ordre dan notre menu principale, pour se faire, il suffit de cliquer sur l’option pages qui se situe en haut à gauche, puis cliquez sur l’option menu principale, une fois affiché, vous n’avez qu’à déplacer avec la sourie, l’option A propos et de la mettre juste avant l’option contactez nous, puis sauver les modifications.
Ajouter La rubrique Nos Services qui pointe vers Trois options ( un Sous Menu).
Nous allons ajouter l’option de menu Nos services, qu’on souhaite qu’elle affiche un sous menu qui comporte par exemple trois types de services :
Intégration Odoo, Développement spécifique & Formation.
Pour se faire nous allons ajouter dans l’option Pages, puis en cliquant sur menu principale, une option de menu, qui ne pointe vers aucune page( en met le signe #, dans l’url de page).
Puis, nous allons créer trois pages de la même façon, qu’on a créé la page A Propos .
Vous remarquez qu’il seront affichés sur le menu principal, mais nous voulons qu’elles soient affichées comme des options du menu Nos services.
Pour se faire, c’est simple, il suffit d’aller dans l’option page de notre menu d’édition, puis cliquez sur le menu principale, le menu affiche les pages de notre site, Vous n’avez qu’à les déposer avec l’ordre souhaité sous la page Nos service, en utilisant la souris.
Avec cette méthode vous pouvez à tout moment réorganiser la structure de votre site web, en faisant simplement une opération de rangement avec la souris .
Une fois terminés, lorsqu’on clique sur la page Nos services, un sous menu s’affiche avec les options Intégration Odoo, Développement spécifique et formation, et en cliquant sur une option elle nous ramène vers la page de cette option.
Ajouter un méga menu
L’option méga menu, est un outil très puissant et ergonomique, qui nous permet de regrouper plusieurs options, dans un même endroit, ce qui nous nous permettra d’économiser l'espace sur notre site, et au même temps nous donne une variété de choix pour les futurs adaptations et mises à jour du site.
Pour ajouter un méga menu, vous n’avez qu’à cliquer sur l’option modifier le menu , de l’option pages, puis, en bas vous cliquer sur le lien de l’option ajouter un élément du menu Méga.
Donnez un nom par exemple Applications, par défaut le méga comporte 04 Colonnes, chaque colonne comporte Trois éléments, vous pouvez personnaliser ces éléments comme vous le souhaitez, en ajoutant des liens, des images,.
Vous pouvez également ajouter/supprimer le nombre de colonnes et le nombre des éléments de chaque colonne.
Ajouter et configurer le formulaire de contact :
Par défaut, la page contactez nous, contient uniquement l'email, et un message de contact.
Nous souhaitons ajouter un formulaire pour recueillir plus d’ informations de nos contacts.
Pour se faire nous devons installer d’abord le module formulaire, en se rendant sur la page contactez nous, cliquez sur Éditer (à droite) et sur le panneau de widgets en bas de page de l’onglet élément, choisissez l’option constructeur de formulaire puis cliquez sur le bouton installer.
En quelques secondes, le formulaire sera créé, et vous pouvez le personnaliser en cliquant sur l’option bouton éditer, puis en sélectionnant les options de style de l’élément formulaire.
Pour modifier par exemple l’email d’envoie, double cliquer sur le bouton soumettre , et sur la fenêtre qui s’affiche mettez l’url de la page, ou l’email de votre choix.
Personnaliser une page de notre site (exemple la page contact) :

On peut personnaliser chaque page de notre site en cliquant sur l’option Personnaliser de notre menu principale d'édition, en cliquant sur cette option et selon la page et le contexte, une liste de choix sera affichée pour nous, nous pouvons activer/désactiver n’importe quelle option proposée.
Pour ceux qui maîtrisent le langage HTML/CSS /JS, vous pouvez éditer directement le code de la page, en cliquant sur l’option Editeur Html/Css/JS.
Par exemple, sur la page en sélectionnant la page contact, puis en cliquant sur l’option personnaliser , un sous menu se déroule pour nous permettre d’afficher ou pas le formulaire, d’introduire au pas le sitemap google, de créer ou pas l’opportunité à travers le contact envoyé, de suivre ou pas les visiteurs.
Bien évidemment en installant le module e-commerce, une chose qu’on va expliquer dans les prochains articles, nous aurons une liste d’options plus large que seul de la page contact.
Personnaliser l’entête et le logo du site web
Dès l’installation du CMS Odoo, nous aurons un site avec un thème par défaut. D’abord nous pouvons mettre en place notre logo, pour se faire on clique sur le bouton éditer, puis en double-cliquant à gauche sur l’emplacement du logo, puis nous téléchargeons le logo à partir de son emplacement.
Nous pouvons aussi, changer la mise en page de notre entête, en cliquant toujours sur editer puis sur le logo, à droite nous aurons dans l’onglet de widget le nom Header, vous pouvez modifier la disposition de l’entête en défilant le combo modèle, puis choisissez le modèle qui vous convient.
Personnaliser le pied de votre site web :

Pour changer la mise en page du pied de notre site web, on clique sur Editer, puis on positionne notre souris sur le pied du site et on clique sur un élément (un lien par exemple) nous aurons à droite notre élément Footer. Vous pouvez modifier la disposition du pied de site en défilant le combo modèle, puis choisissez le modèle qui vous convient.
Trois éléments graphiques pour améliorer le visuel de votre site web et qui peuvent faire la différence :
Shapes

Une nouvelle option introduite dans la version 14, qui permet d’afficher en arrière-plan de l’élément en cours des shapes .
Cette option est accessible en sélectionnant l'élément puis dans l’onglet style cliquez sur l’option shape, vous avez une liste de choix, sélectionnez celui qui vous correspond le mieux.
Vidéos d'arrière plan

En plus de la possibilité de mettre en arrière plan une image, Vous pouvez à travers cette option ajouter des vidéos d’arrière plan (de préférences qu'elles soit courtes et optimisés)
Pour ce faire cliquer sur l'élément de votre page, puis à droite cliquer sur le logo Vidéo, puis sélectionner l’url ou le code du vidéo à insérer.
Bouton scroll down

Vous pouvez ajouter à n’importe quel élément de votre page le bouton scroll down, qui donne un bon effet visuel. Pour se cliquer sur l'élément de votre page, puis à droite activez l’option bouton scroll down.
Visualiser le contenu du site sous forme mobile

Vous pouvez visualiser votre site sous forme mobile en cliquant sur l'icône mobile, en haut à droite du menu edition, comme ça, vous assurez que votre contenu du site web soit adapté aux appareils mobile (un site responsif).
Conclusion
Nous avons vu comment créer facilement un formidable site web en quelques étapes simples, en utilisant le CMS Odoo 14, sans avoir des compétences techniques de programmation.
Avec la bibliothèque des composants du CMS Odoo , vous n’avez qu'à cliquer déposer l’élément souhaité, et votre site sera opérationnel instantanément, en cliquant sur l’option publier
Télécharger gratuitement votre guide odoo !

Découvrez comment , Odoo est une vraie opportunité pour les entreprises et les développeurs !